レンタルオフィス「METSオフィス」運営責任者のオバタです。
Webサイトのカスタマイズをしたい時やスクリプトやプログラムのコードなどを確認・編集する時などには、PCのメモ帳などではなく「テキストエディタ」と呼ばれる高度な機能を備えたソフトウェアを使うのが一般的です。
テキストエディタとひとことに言っても様々な種類があり、今使っているソフトの機能が物足りなかったり、そもそも何を選んだら良いのかわからないとお悩みの方もいらっしゃるのではないでしょうか。
今回の記事では、サイトカスタマイズ初心者から高度なプログラミングをする方まで幅広く利用できる使いやすさ抜群のテキストエディタ「Atom」をご紹介します。秀丸やTeraPadなど、古くからあるテキストエディタを使ってご自身でWebサイトの変更やデザイン修正などを行っている起業家の方はぜひ一度目を通してみてください。
テキストエディタ「Atom」とは

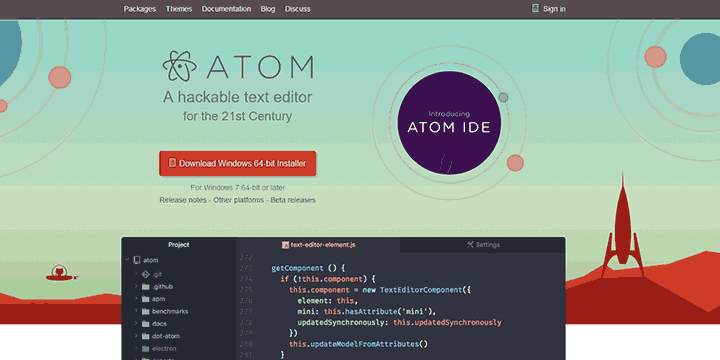
⇒ https://atom.io/
Atom(アトム)は、「GitHub」というソフトウェア開発プロジェクトのためのソースコード管理サービスが開発したオープンソースのテキストエディタです。バージョン1.0がリリースされたのは2015年6月26日で、WindowsとMacどちらでも使えるマルチプラットフォーム仕様。使いやすいインターフェース、豊富な拡張機能により初心者から技術者・開発者などの上級者まで幅広い用途で利用可能です。
テキストエディタ「Atom」の標準機能例
| オートコンプリート | 入力中のHTMLタグなどの入力候補を表示 |
|---|---|
| 対応タグ・括弧ハイライト | 選択した部分のHTMLタグの開始タグと終了タグ、対応する括弧をアンダーラインでハイライト表示 |
| 折りたたみ機能 | 行番号にマウスカーソルを合わせ、マークをクリックすると折り畳める (半角やtabのインデントがないと折り畳めないので注意) |
| ペイン分割 | 開いているファイルを上下左右に分割表示 2つ以上のファイルを同時に開く際にも使える機能 |
| テーマの変更 | テーマカラー、背景色を変更可能 ※「ファイル」→「環境設定」→「テーマ」 |
| ショートカットキー | ショートカットキーを独自に設定可能 ※「ファイル」→「環境設定」→「キーバインド」 |
テキストエディタ「Atom」には標準機能だけでも十分使いやすい機能が備わっていますが、拡張機能を追加インストールすることによりさらに高度な使い方ができるようになります。htmlやCSSファイルを少しカスタマイズする程度であっても拡張機能を追加したほうが快適に利用できます。(※オススメ拡張機能は後述します。)
「Atom」のインストール手順
ここからはwindows10、64bitの環境でインストール・使用する方法を解説していきます。
- 「Atom」公式サイトにアクセス
- トップページ「DownLoad for Windows~」をクリック
インストーラー「AtomSetup-x64.exe」をダウンロード - ダウンロードした「AtomSetup-x64.exe」をクリック
- 少し待つと「Atom」が立ち上がる(インストール完了)
トップページにアクセスした時にユーザーエージェントを読み込んでダウンロードリンクがWindowsまたはMacに切り替わる仕様になっているようですので、どの端末を使っていてもトップページのダウンロードリンクをクリックすればインストーラーをダウンロードできます。
※「AtomSetup-x64.exe」の数字の部分は、32bitのPCを使っていればx32になります。
「Atom」を日本語化する方法
インストール直後の「Atom」はメニューバーやコンテキストメニューなどがデフォルトの英語表記になっているので、日本語化するために「japanese-menu」というパッケージ(拡張機能)を追加します。
- メニューバー「Help」→「WelCome Guide」を選択
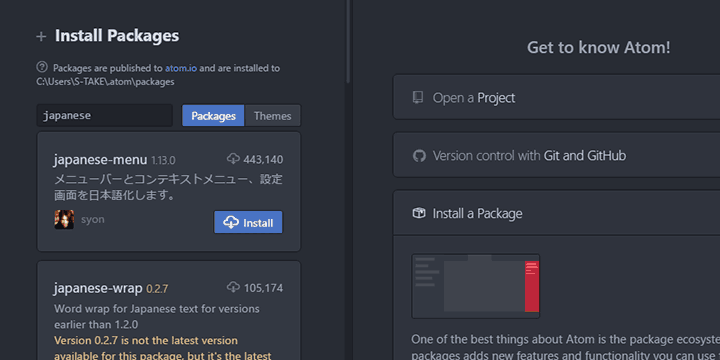
- 「Get to know Atom!」のページ内で
「Install a Package」→「Open Installer」を選択 - 「search packages」の文字があるフォームに
「japanese-menu」と入力し「Packages」をクリック - 「japanese-menu」の「Install」をクリック
- パッケージのインストール完了後、Atomの日本語化完了
(拡張機能はインストールすると自動で有効になる)
パッケージ(拡張機能)の追加と停止・削除手順
「Atom」にパッケージ(拡張機能)を追加したい時は、日本語化した時と同じ手順でパッケージ名を検索してインストールします。
停止したい時は、メニューバーの「パッケージ」→「Setting view」→「Manage Packages」→「Packages(パッケージ)」を選択し、「disable(無効にする)」をクリックします。削除したい時は、同じ画面で「Uninstall(アンインストール)」をクリックしてください。
オススメのパッケージ(拡張機能)
| show-ideographic-space | 全角スペースが□で表記されるようになり視認性アップ! CSSやPHPファイルなどの全角スペースによるエラー特定に役立ちます。 |
|---|---|
| Emmet | HTMLやCSSの記述を強力にサポートする機能を追加します。1行書く→ショートカットキー→複雑なHTMLやCSSに一発変換→高速コーディングというEmmet独特の省略記法を利用できるようになります。 |
| file-icons | ファイルアイコンがオシャレになり見つけやすくなります。 |
| autocomplete-paths | パスを補完する機能を追加します。相対パスを入力する際などに役立ちます。 |
| atom-beautify | 改行やインデントが無く読みづらいコードをきれいに整形するための機能を追加します。 |
| color-picker | カラーピッカーの機能を追加します。 CSSなどでカラーコード上を右クリック→カラーピッカーで表示可。 |
| pigments | カラーコード部分を実際の色でハイライト表示する機能を追加します。 カラーコードがひと目で何色かわかるのでオススメです。 |
| auto-encoding | 文字コードを自動判別して読み込んでくれる機能を追加します。 |
「Atom」は用途に応じて拡張を追加することでより使いやすくなります。ここに挙げたものだけでも一通り入れておくとかなり捗ります。
「Atom」でファイルを開く方法
「Atom」で各種ファイルを開く方法はいくつかあるので、ひとつずつ紹介していきます。
ひとつのファイルを開く
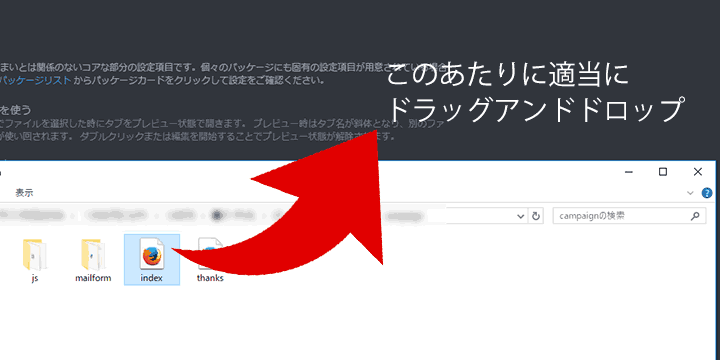
htmlやcss、javaScript等のファイルをひとつだけパっと開きたい時は、「Atom」の画面内にファイルをドラッグアンドドロップするだけで開くことができます。
プロジェクトフォルダごとファイルを開く(オススメ)
Webサイトやプログラム関係のファイルは、基本的には複数のフォルダでまとめて管理しているケースが殆どだと思います。「Atom」では、Webサイトごと、開発中のシステムごとなどプロジェクト単位で下層ディレクトリごとフォルダを登録して管理することができます。
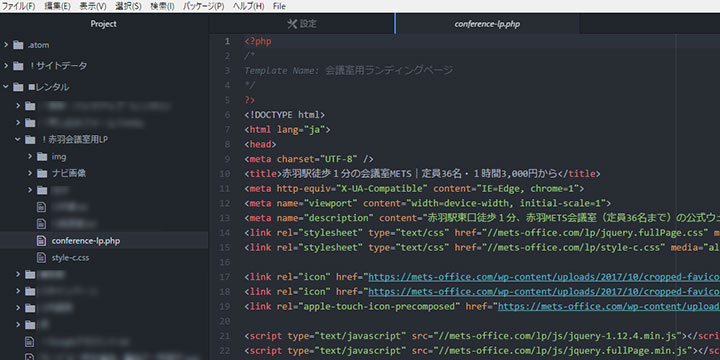
プロジェクトフォルダの登録方法はとても簡単で、メニューバー「ファイル」→「プロジェクトフォルダを追加」からプロジェクト単位のフォルダを選ぶだけ。「Atom」を終了して再度立ち上げても登録したフォルダは消えず、「Project」セクションからいつでも各フォルダにアクセスすることができます。
ファイルを開く時は、開きたいファイル名をクリックするだけです。1クリックで他のファイルに切り替えられるだけでなく、2つ以上の別ファイルを開くことも可能です。ファイル名で右クリック→「ペイン分割」を選ぶことで複数のファイルを同時にエディタ内で開くことができます。
ひとつのフォルダごとファイルを開く
メニューバー「ファイル」→「フォルダを開く」からひとつのフォルダを選んで開くこともできますが、プロジェクトフォルダに登録しておいて管理したほうが圧倒的に楽なのでこちらの方法はあまりお勧めしません。
「Atom」で新規ファイルを作成する方法
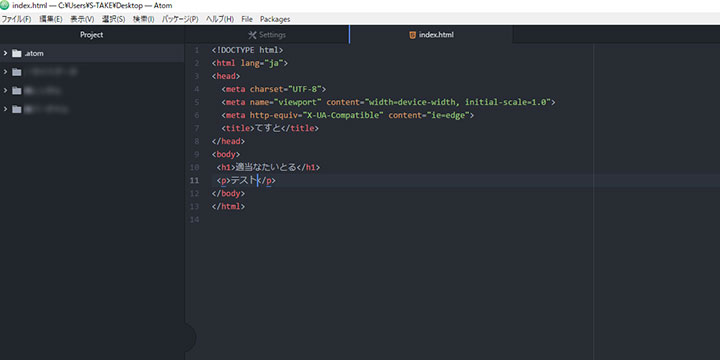
メニューバー「ファイル」→「新規ファイル」を選択すると、「untitled」という空白のページが生成されます。ここに作成したいファイルのコードを書き、タイトルと拡張子を付けて保存することで新規ファイルを作成することができます。
「Atom」でhtmlファイルを作成→保存
「Atom」でhtmlファイルを新規作成する際は、「untitled」のページにhtmlタグを記述し、任意の名前+拡張子(.html)をつけて保存します。パッケージ「Emmet」を追加しておくと、半角の「!」を入力してショートカットキー「TabまたはCtrl+E」を押すだけで基本のhtml構文セットを一括で挿入できるのでオススメです。
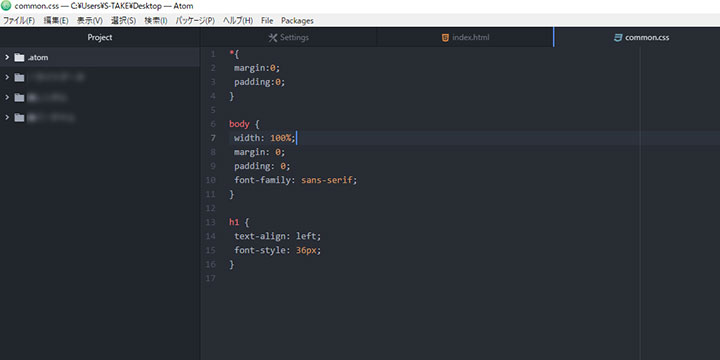
「Atom」でCSSファイルを作成→保存
「Atom」でCSSファイルを新規作成する際は、「untitled」のページにCSSを記述し、任意の名前+拡張子(.css)をつけて保存します。パッケージ「Emmet」を追加しておくと、例えば「width: 100%;」と書きたい時には「w100pと入力+Tabキー」、「margin: 0;」と書きたい時は「m0と入力+Tabキー」といった操作だけでショートカット記述できるのでとても便利です。
「Atom」で文字化けした時の対策
日本語が入ったファイルを読み込む際、文字コードの影響で文字化けしてしまう時があります。「Atom」側のファイルエンコーディングはデフォルトで「UTF-8」に設定されているのでそちらを調整するか、または読み込むファイル側の文字コードを確認して「UTF-8」に変更する等の対処を行いましょう。あれこれ手間がかかるのが嫌だという方は、パッケージの「auto-encoding」をインストールしておくと安心です。
まとめ
テキストエディタにはWinのみ対応、Macのみ対応、環境を問わず使えるものと様々な種類がありますが、Win / Mac / LINUXに対応していて無料で使える高機能なソフトは数えるほどしかありません。
用途やインターフェース、機能などから好みが分かれる面はありそうですが「Atom」は初心者から上級者まで誰にでもオススメできるテキストエディタだと思います。
慣れるまで多少時間はかかりますが、ショートカットを使いこなせるようになってくるとあらゆる操作が爆速になります。機能が少ないテキストエディタを使用している起業家の方はぜひ活用してみてくださいね。