レンタルオフィス「METSオフィス」運営責任者のオバタです。
いまやサイト制作に関する知識(HTML,cssなど)が無くても手軽にホームページを制作できる「wix」などのサービスが充実しています。ビジネスのスタートアップ時に自前でホームページを用意できるのは起業家にとってとても嬉しいことですよね。
この手のWebサービスでは用意されたテンプレートからデザインを選び画像やテキストを好きなように配置すれば立派なホームページが完成するわけですが、慣れてくるといろいろと細かい部分を修正したくなってくるものです。
だけど知識がないからどうしたらいいかわからない……そんな悩みを抱えている起業家のために、今回は、Web制作の専門家に「初心者でもホームページをカスタマイズするためにはどうしたら良いのか?」という疑問をぶつけてきました。
ホームページをWebサービスを使ってつくったけどカスタマイズのやり方がわからなくて困っているという方はぜひ目を通してみてくださいね。
ホームページ(Webサイト)は何でできているのか
webサイトの見栄えを変えるためには、そもそも何でできていて、どこを変えればいいのかを知る必要がありますよね。
私たちが普段何気なくインターネット上で閲覧しているホームページ(以下Webサイト)は、HTML(HyperText Markup Language)というwebサイトを構成する言語でつくられたデータファイルで出来ています。
HTMLは画像や動画・外部リンクなどを埋め込むことが可能で、web上に置かれたこのHTMLとCSS(webサイトのスタイルを指定するための言語ファイル)などをあなたのPCやスマートフォンが読み込むことで、私たちはwebサイトとして見ることができるようになっています。
webサイトを構成するための言語は他にもありますが、基本的には「HTML」と「css」の理解を深めれば、初心者レベルでのカスタマイズはかなり幅広くできるようになります。
HTMLはどうすればカスタマイズできるの?
HTMLをカスタマイズするには、基本的な構成のWebサイトであれば「index.html」など拡張子が「.html」と表示されているファイルを開き、編集して上書きする必要があります。(全てのwebサイトが必ず「.html」で構成されているわけではありませんが、初心者向けではないため割愛します)
自分のwebサイトの「.html」ファイルがどこにあるのかさっぱりわからないという方は、自分が使っているwebサイト制作サービスやレンタルサーバーのサポートに確認する等の作業が必要です。お持ちのPCの中にファイルがあってそれをいじれば変わるというわけではありませんのでご注意ください
ファイルを開くために必要なものはメモ帳(WindowsやMacに標準搭載されているもの)、もしくはテキストエディタと呼ばれるソフトです。
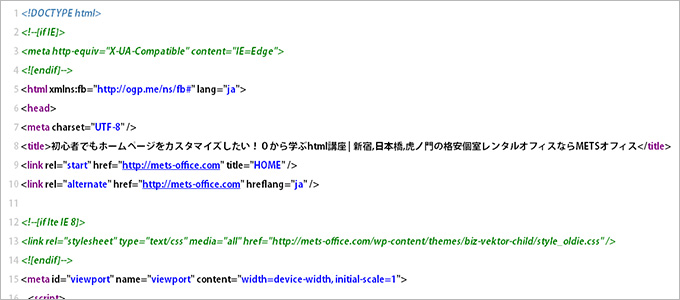
例えばこのページのHTMLがどうなっているのかを見てみると……
……と、このようになっています。
馴染みのない方にはわけがわからない暗号のように見えるかもしれませんが、これらの言語が今実際にこのページを構成するために書かれた言語なのです。
こんな難しいのをいじらないとカスタマイズできないのか……と絶望した方がいらっしゃるかもしれませんが、安心してください。サイトの見栄えを少し変えたりする程度なら抑えておくべきポイントは少ないです。
HTMLで抑えておくべきタグ①
まず最初に必ず書かなくてはいけないHTMLタグについて説明していきます。
なお、これだけ記述してもブラウザ上には何も表示されません。枠組みだと捉えてください。
<!DOCTYPE html>
<html>
<head>
<meta charset=”UTF-8″>
<title> webサイトのタイトル</title>
</head>
<body>
</body>
</html>
!DOCTYPE html
突っ込んだ説明は省きますが、これは絶対に省かないようにしてください。
html
囲った内部がHTMLで記述されていることを示すタグ。必須です。
head
ブラウザ上には表示されない「ヘッダ情報」と呼ばれる場所。
サイトタイトル、概要、CSSなどのパス情報などはここに記述します。
body
ブラウザ上に表示されるメインコンテンツを記述する場所。
meta charset=
HTML文書内の文字エンコーディングを指定する場所。
最新のwebサイトはUTF-8を指定しておけばOKです。
title
サイトタイトルを指定する場所。
検索時のwebサイト名になるので重要です。
HTMLで抑えておくべきタグ②
次に、HTMLでよく使われるタグについて簡潔に説明していきます。
先述した枠組みよりも、こちらはカスタマイズに直接関わってくる要素になります。
link
主に外部リソースの読み込みに使うタグ。
CSS(サイト装飾用のファイル)の読み込みでは必ず使うため、抑えておきましょう。
例: <link rel=”stylesheet” type=”text/css” href=”style.css” >
img
imgは画像を表示するタグ。
画像のリンクを指定し、タイトル、横と縦のサイズを記述する。
例: <img src=”○○○.jpg” alt=”画像のタイトル” width=”横サイズ” height=”縦サイズ” />
h1、h2、h3…
h○(半角数字)は見出しに使うタグ。
1が最も重要で、数字が大きくなるほど重要度が下がる。
<h1> 0から学ぶhtml講座</h1>
<h2> HTMLで抑えておくべきタグ</h2>
<h3> !DOCTYPE html</h3>
a
ハイパーリンクのタグ。
外部リンク、サイト内ページへのリンクなどに使います。
例: <a href=”//mets-office.com/”> METS OFFICE</a>
p
文章の段落ごとに使うタグ。
例: <p> 文章の段落ごとに使うタグ。</p>
br
改行タグ。上記タグ例と違い、閉じずに単体で使うことが可能。
例: <br>
div
ひとかたまりの範囲として定義されるブロック要素。
ブロック要素とは「見出し、段落、リスト、フォーム」などひとつのまとまった単位として表される要素。
一般的なブラウザでは前後に改行が入って表示される。
span
ひとかたまりの範囲として定義されるインライン要素。
インライン要素とは主に文章の一部として利用される要素。前後は改行されない。
その他のHTMLタグ
HTMLには様々な種類のタグがあります。
わからないタグについては下記のリンクから調べると良いです。
まとめ:結局のところ、カスタマイズするには
変えたい部分のタグがどこなのかを把握していなければ、見た目のデザインどころかページ内のテキストすら変更することはできないのがHTMLです。
見た目のデザインをいろいろと変えるのであれば、HTMLのタグをある程度把握し、どの要素がどこの部分を表示しているのか理解しておきましょう。
そこさえつかめば見た目を大きく変えることだってできるようになります。
まずはテキストを一箇所変えられるようになることが重要です。要素に対する理解が深まれば、その要素に対してCSSファイルでどのような装飾が指定されているのかがわかるようにもなり、デザインの細かい部分まで変えられるようにもなります。
基本的なHTML+CSSのサイトであれば、構成する全てのファイルをバックアップしておけばいくらいじっても復元できます。よくわからない部分は直接いじって確かめてみるとより理解が深まるので試してみてくださいね。