レンタルオフィス「METSオフィス」運営責任者のオバタです。
オンラインでプレゼンテーションを作れるWebサービスは様々なものがありますが、機能を使いこなすためには有料プラン登録が必須であったり、日本語フォントがなく自由度が低かったり、使い方を検索する時間のほうが長くなったりと、なかなか素人にはとっつきにくいものばかり。
「素人でも簡単な操作でちょっとしたプレゼンテーションが作れたらいいんだけどなぁ…」と知り合いのWeb製作者に相談してみたところ、ピッタリ要望にハマるツール「Sway」を紹介していただけたので私の実践レビューとともに当ブログでご紹介させていただきます。
パワーポイントを持ってないまたは使うのは面倒、有料のプレゼン作成ツールを使うのは抵抗があるという方はぜひ目を通してみてくださいね。
■こちらのプレゼン資料作成ツールもオススメです!
⇒ AIが半自動でプレゼン資料を作成してくれる「Beautiful.AI」の使い方【基本無料】
Swayとは

SwayはMicrosoftが2015年8月にリリースした日本語フォント対応のプレゼンテーションアプリケーションで、Microsoftアカウントがあれば無料で使用可能です。
Web版以外にWindows10、iPhone、iPad用のアプリがあるため、様々なデバイスで編集・閲覧できる仕様です。
操作画面がシンプルかつ使いやすく、簡単なプレゼンテーションを作るだけなら30分もかからずに完成まで辿り着けると思います。
Swayの操作方法
基本的な操作は「クリック(またはタップ)」「文字入力」「ドラック&ドロップ」の3つのみ。Webに疎い方でも全く問題ありません。
また、操作画面には保存ボタンがなく、上記の動作を行うだけで自動的に保存されます。なんでも勝手に保存されるという仕組みに慣れていない方には少ししっくりこない部分があるかもしれませんが、難しい操作はないのですぐに順応できると思います。
Swayにログイン
今回はWeb版の解説ということで、ブラウザでの操作について説明していきます。
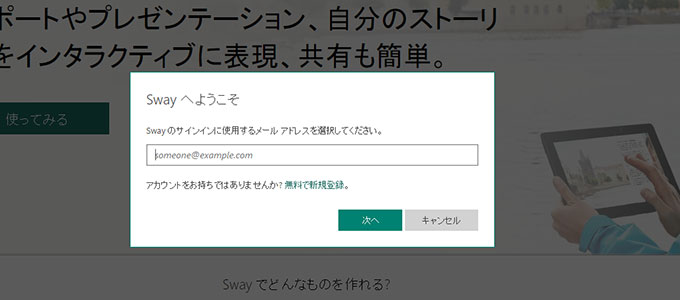
こちらのURLからログインページへ進みます。
⇒ https://sway.com/
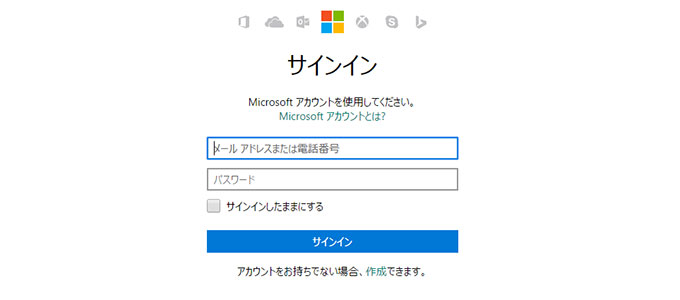
SwayにはMicrosoftのアカウントでログインするので、アカウントをお持ちでない方は作成してから先の手順に進んでください。
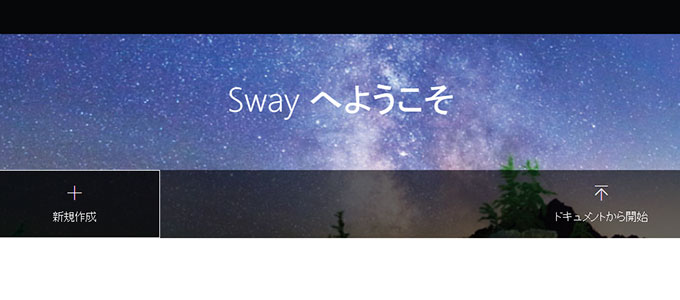
ログイン後の初期画面
ログイン後の初期画面で「新規作成」を選択します。
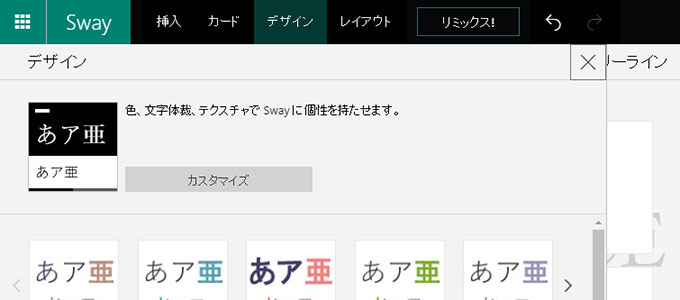
①全体のデザインとフォントを選ぶ
まず最初に上部メニュー「デザイン」を選択し、全体のデザインとフォント(文字の形)を選びます。選んだテンプレートをクリックするだけで自動的に全体のデザインとフォントが変更、保存されます。
デザインはシンプルなものが多め。日本語フォントは種類が多いのでプレゼンの内容に応じた形を選びやすくなっています。
「カスタマイズ」からは全体のカラー、フォントタイプ、アニメーションの強調、文字の大きさなどを好みに合わせて変更できます。手っ取り早く作りたい時はテンプレートの中から無難なものを選べばOKです。
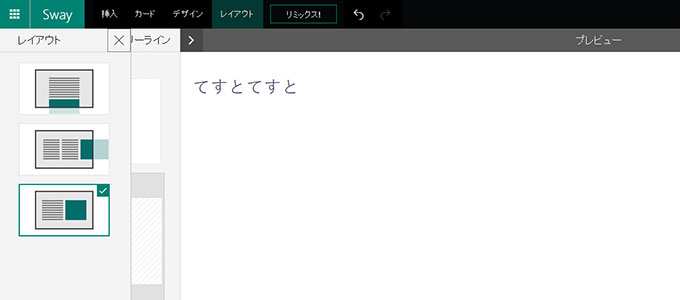
②全体のレイアウト指定
上部メニュー「レイアウト」からプレゼンテーションのレイアウトを変更できます。
特に指定がなければ一番の下の「プレゼンテーション用に最適化」でOK。垂直スクロールさせたいなら上、横にスクロールさせたいなら真ん中を選んでください。
③ページの作成
ここからはいよいよプレゼンテーションを作成していきます。
プレゼンテーションの構成は、基本的には【項目A…2ページ】→【項目B…1ページ】→【項目C…3ページ】といったように項目ごとにページ数が変わってくるかと思います。
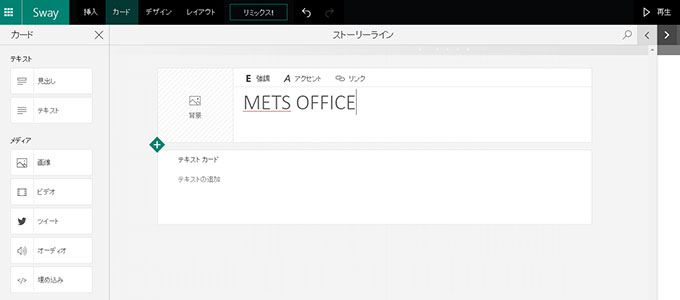
項目(以下セクション)を増やしたい時は、必ず上部メニュー「カード」→「見出し」をクリックするところから始めます。
セクションにページやメディアの埋め込みを追加したい時は、左メニューから増やしたいセクションにドラッグアンドドロップするか、セクションをクリックして増やしたい項目をクリックします。
基本的にはこの2つの作業を繰り返してプレゼンテーションの外枠を作っていきますので、作業中によくわからなくなってしまった時はもう一度この部分を読み直してみてください。
作成したプレゼンテーションを途中で確認するには
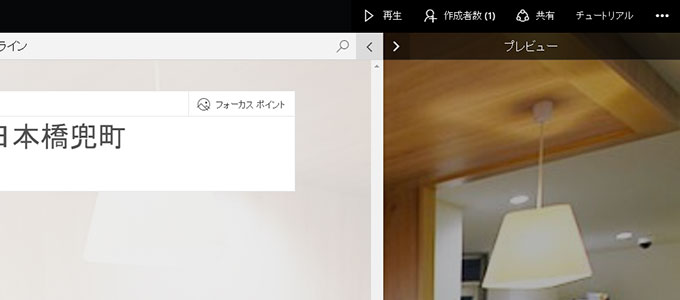
作成途中のプレゼンテーションを確認したい時は「プレビュー」または「再生」をクリック。再生ではプレゼンテーションをアニメーション動作入りで確認することができます。
全画面表示のような形で確認できます。
ページごとの動作を確認したい時は右下の矢印をクリック。基本的には「カード」→「プレビュー」または「再生」と確認しながらの作業になるかと思います。
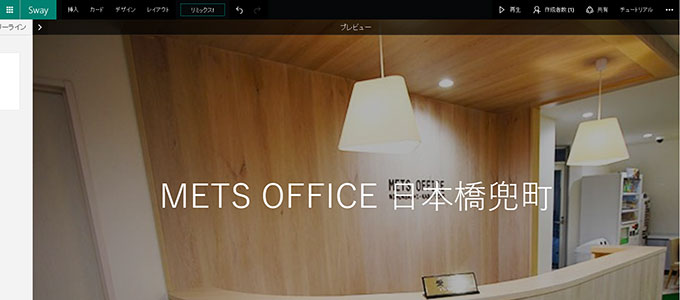
背景が全面画像+タイトルのページ作成方法
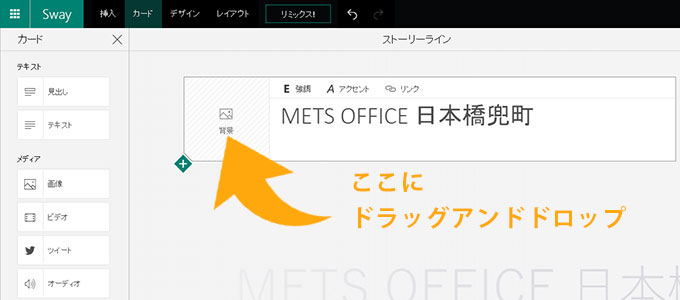
背景全面を画像にしたい時は、カードの「見出し」をクリックしてストーリーラインへ出す→「背景」の部分に画像をドラッグアンドドロップします。
これで画像が背景に。あとはタイトル部分にテキスト入力すればOKです。
プレゼンテーショントップの画面や、途中に差し込む見出しなどに活用してみましょう。
タイトル+テキスト・画像・その他埋め込み要素のページ作成方法
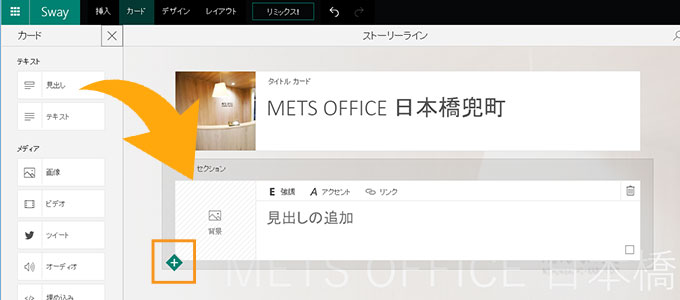
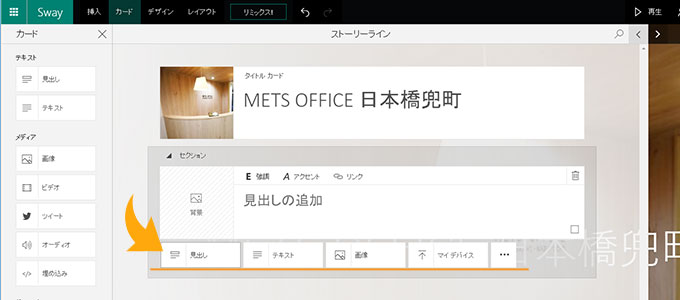
カードの「見出し」をクリックしてストーリーラインへ出す→左下の+ボタンを押して「テキスト」をクリックします。
「テキスト」または「画像」をクリック。セクション内に追加要素を作成します。
この作業は、左メニューからドラッグアンドドロップで行うこともできます。
背景画像は何も設定せず、タイトルの入力、テキスト入力または画像の挿入をすることでタイトル+テキストまたは画像のページを作成することができます。
同じ要領で、同タイトル内のセクションに動画、ツイート、オーディオ等も埋め込みが可能です。
「グループ」の使い方について
ここまでの操作方法がわかっていればグループ内にあるメニューの使い方も直感的に行えると思いますが、簡単なプレゼンテーションであれば「見出し」とクリック、ドラッグアンドドロップだけで作れてしまいます。
少し凝ったアニメーション動作などを取り入れたプレゼンテーションを作る際には活用してみても面白いと思います。ただ、グループの機能まで手をつけるとどうしても時間がかかってしまいますのである程度慣れてからの作業を推奨いたします。
テスト制作例
試しに作った簡易的なものを載せておきますので、ご参考までにどうぞ。(Swayの機能で自動的にデバイスに合わせたサイズになります。大きいサイズで見たい方はPCやタブレットでご確認ください)
ページ追加時の補足説明
Swayはページを追加していく際に「見出し」をクリックしないと次のセクション(区分)に項目を作成できず、新しいページや要素を追加しても直前に作成していたセクションに足されていく仕様となっています。
新しい項目を増やしたいのに作業に詰まってしまった時は、項目(セクション)を増やしたい時は、必ず上部メニュー「カード」→「見出し」をクリックするところから始めるというルールを思い出してください。
違うセクションにページやその他の要素を移したい時は
セクションの順番、セクションの内容はすべてドラッグアンドドロップで移動が可能です。追加する場所を間違えてしまった時は消したりせずドラッグアンドドロップで対応しましょう。
グラフ作成機能について
グラフを作成する機能は過去にテスト版で使えた時期がありましたが、現在は使用できず正式なリリース待ちという状態です。
グラフ作成機能が正式リリースされた際には、当ページにグラフ追加方法手順を追記いたします。
ネットがない環境でプレゼンをするには
Windowsのユーザーであれば、Windows10に入っている「Sway」アプリ(無料)を使うことでインターネットに接続されていない状態でもオフラインモードでプレゼンテーションを作成・編集・公開することができます。ネット環境がない場でプレゼンテーションをする際には活用してみましょう。
まとめ
簡単なプレゼンテーションを作成するなら日本語に対応しており操作項目が少なく無料で使える「Sway」が断然オススメです。
記事投稿時点ではグラフ作成機能がまだ正式リリースされていませんが、過去のテスト版にはあった機能なのでまもなく実装されるのではないでしょうか。どうしてもプレゼンテーションにグラフを追加したい場合は、少し作業工程は増えますが「Googleスライド」などを試してみるのも良いと思います。
「簡単、手短に作れるオシャレなスライドをプレゼンに使いたい」という方は少なくないはず。ぜひ一度Swayを試してみてくださいね。