レンタルオフィス「METSオフィス」運営責任者のオバタです。
先日Googleより「モバイルファーストインデックス」なる仕様変更についての発表がありました。SEO上で大きな影響が出る可能性がありますので、所有サイトのモバイル対策を何もしていないという方やこれからサイトを立ち上げようとしている起業家の方などはぜひ目を通していただければと思います。
モバイルファーストインデックスって何?
モバイルファーストインデックスとは、Google検索の評価基準がモバイル主体に変わっていくという仕様変更のことです。
過去のネットユーザーはパソコン利用者が多かったため、Google検索ではデスクトップ(パソコン)向けのページ評価を基準に順位を決定し、検索結果として表示していました。
しかし昨今ではネットユーザーの大半がモバイル(スマートフォンなど)に移り変わっています。ユーザーにとって価値のある検索結果を表示するためには、Google検索のアルゴリズムを端末の利用状況に合わせた仕様に変える必要があるということなのでしょう。
In fact, more Google searches take place on mobile devices than on computers in 10 countries including the US and Japan.
(アメリカ・日本を含む10か国では、PCよりモバイルからの検索が多い)https://adwords.googleblog.com/2015/05/building-for-next-moment.html
要は「最近のネットユーザーはスマホメインだからサイトの評価基準はそっちを優先する、スマホ対策を怠ってるサイトは評価が下がるかも」というGoogle様からのありがたい予告ということですね。
Googleのwebマスター向け公式ブログには『今後数カ月にわたって小規模の実験を入念に行い、素晴らしいユーザー体験を提供していると自信をもって判断した時点でより広範囲にわたって変更を反映していきます』とあります。
Googleは「実験段階では大きな順位変動は起こらないはず」と発表していますが、実験は今まさに私たちのサイトを使って行われており、今後最終段階に移行していく過程でどうなっていくかは不明です。
サイトにスマートフォンやタブレット向けのページやレイアウトがない場合は、早急に対処するようにしたいものです。
モバイルファーストインデックスへの対応は何をすれば良いのか
既にモバイル対応済み(レスポンシブデザイン、別ディレクトリによるモバイル専用サイトなど)であれば、現状では特別な対策は必要ないとのことです。
何らかの対策が必要となるのは、基本的にはモバイル非対応のサイトのみとなります。
(新しい対策が必要となった場合は当ページを更新します)
モバイル対応の有無を調べる方法
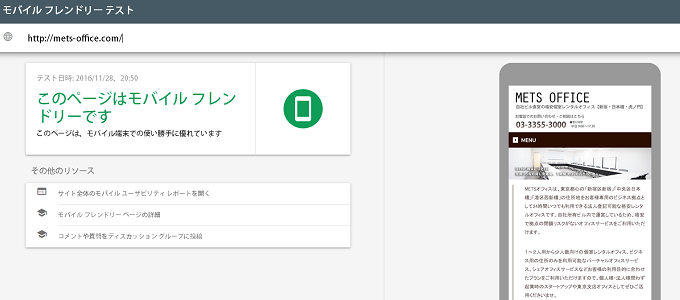
Googleのモバイルフレンドリーテストで、サイトがモバイル対応しているか調べることができます。自分のサイトがモバイル対応しているかよくわからないという方はまずこちらで調べてみましょう。
⇒ モバイルフレンドリーテスト
https://www.google.com/webmasters/tools/mobile-friendly/?hl=ja
↑問題なければ上記のような表示となります。
モバイルフレンドリーテストで非対応となった場合は、html、cssの知識をお持ちであれば多少時間はかかりますがレスポンシブデザインに変更しましょう。
何がなんだかさっぱりわからないという場合は、web制作業者に頼んでサイトに手を加える必要があります。コストはかかってしまいますが、ビジネスにおいて検索流入ユーザーの重要度が高い場合は確実に対応しておきましょう。
モバイル表示でコンテンツを省略しているサイトは注意
パソコンでは全てのページを閲覧できるがスマートフォンだと特定のページや一部コンテンツが非表示になっている場合、その量次第ではGoogleからの評価を下げられてしまうおそれがあります。
通常のレスポンシブデザインや別ディレクトリにスマホ用で全ページを作成している場合は問題ありませんが、「スマホ表示ではCSSで非表示にしているコンテンツが異常に多い」「スマホ専用ディレクトリでは無いページが多い」等のケースでは、できるだけパソコン表示と同等なコンテンツ量になるような対策が必要となります。
CSSによる非表示対応であれば少し手を加えるだけで修正できますが、スマホ用サイトではページ数が少ない場合は新しいページを大量に制作する必要が出てくるかもしれません。
モバイルフレンドリーだけど何かやれることは?
よりモバイルファーストに特化するために今できることは構造のチェックなのではないでしょうか。
専門知識が必要になりますが、CSSによるレスポンシブデザインであれば、要素をパソコン用とモバイル用で別に分けて不要なものを削除したり、読み込みが重くなるものを変更したりといった作業は有効だと考えられます。
特に読み込み速度に関しては今後ランキング要素に絡んでくることが考えられるため、画像や要素を非表示にしたりと細かいカスタマイズを今以上に行う流れになってくるかもしれません。
とにかく現状はモバイルフレンドリーであれば問題はないとのことなので、膨大なトラフィックがあるサイトでなければそこまで神経質になる必要はないでしょう。
モバイルファーストに関する少し突っ込んだネタ
Google検索のスポークスマンでもあるゲイリー氏の公式発言をまとめました。
Gary Illyes ⇒ https://twitter.com/methode
・デスクトップ向けサイトの価値はそれなりに低くなる、詳細はまだ言えない
・ページスピードをランキング要素に入れるかは検討中
・「rel=”canonical”」と「rel=”alternate”」の入れ替えは不要
・外部リンクの評価に関して確実なことは言えない
・PC用とモバイル用の検索結果を別々に作るわけではない
・モバイル向けとPC向けのソース・デザインの違いによる影響はほぼなし
現状では、レスポンシブデザインであれば問題はないと言えそうです。
まとめ
レスポンシブデザインが主流となっている昨今、モバイルファーストインデックスではパンダやペンギンアップデートの時のように大騒ぎするような問題に発展することはなさそうです。ただ、モバイル対応を全くしていないサイトに関してはどうなるか全くわからない面があります。また対応していないという方は早急に対策を講じるようにしてくださいね。