レンタルオフィス「METSオフィス」運営責任者のオバタです。
今回は、TechDrill「HTML/CSS」実践記事5回めということで「上級編:結局、clear: both; って何なの?」に挑戦していきます。「clearfix」がよくわからない、ホームページをカスタマイズ中に「float」まわりで詰まってしまった……などのお悩みを持つ方々にオススメのコンテンツです。
■過去のTechDrill実践記事はこちら
⇒ 第1回目「指示書通りに実装してみよう!」
⇒ 第2回目「擬似クラスを用いてテーブル要素のセルを自由に装飾してみよう」
⇒ 第3回目「初級編:clearfixを書いてみよう」
⇒ 第4回目「中級編:clearfixについて、きちんと説明できますか?」
TechDrillの登録方法については第1回目の実践レビューをご確認ください。
目次
「clearfix」の仕組みのおさらい

「float」で浮かせた要素は、「clearfix」で対処しないと続く要素が下に潜り込んでしまうことがあります。

「clearfix」は「float」の回り込みや潜り込みを解除するためによく使われるCSSのクラスで、以下のような代表的なテンプレコードをスタイルシートに記述して使います。
.clearfix:after {
content: "";
clear: both;
display: block;
}
今回は、このテンプレで必ず使われる「clear: both;」とはそもそも何なのか?について詳しく解説していきます。「clearfix」をなんとなく使っていた方や「float」の仕組みがよくわからず自力でカスタマイズできなかったという方はぜひご一読ください。
事前準備
当設問のために用意されたコードは以下参照。
htmlファイル(sample.html)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> float問題</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="contents">
<div class="clearfix">
<div class="float_left"></div>
<div class="float_right"></div>
</div>
<div class="bottom_content"></div>
#この要素が潜り込んでいる
</div>
</body>
</html>
CSSファイル(style.css)
.contents {
height: 1000px;
background-color: orange;
border: 1px solid black;
}
.float_left {
float: left;
background-color: blue;
height: 300px;
width: 500px;
}
.float_right {
float: right;
background-color: green;
height: 200px;
width: 500px;
}
.bottom_content {
background-color: black;
width: 100%;
height: 150px;
color: #FFF;
}
.clearfix:after {
content: "これがclearfixの正体だ!!!!!";
clear: both;
display: block;
color: white;
background-color: gray;
}
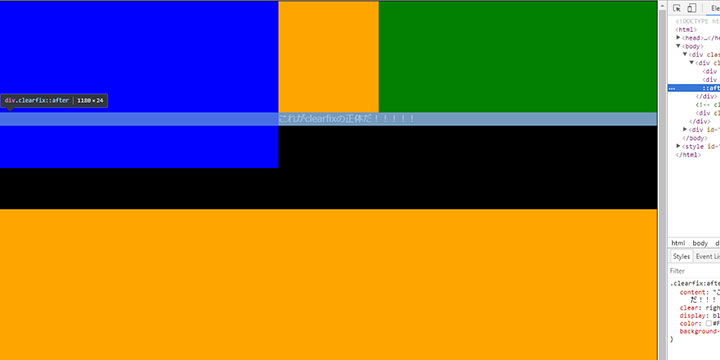
上記コードを使用した時の表示

「.clearfix:after」クラスの clear プロパティを”right” とすると、どのようになるでしょうか?またその理由を説明してください。」を解く
これは実際にCSSを書き換えて表示してみるとわかりやすいかと思います。
事前準備のコード中の「clearプロパティ」を「right」に書き換えたものがこちら。

⇒ https://mets-office.com/td/p005/sample.html(新しいタブで開きます)
「clearfix」で生成された灰色の疑似要素は「float: right;」を指定した緑色の要素の直下に配置され、灰色の要素とそれに続く黒色の要素の一部は「float: left;」を指定した青い要素部分の裏に潜り込む形になります。
「float: left;」で左に浮いている要素があるのに「clearプロパティ」で「right」しか指定しなかった場合、左に浮いた要素の高さによってはこのような表示になってしまうケースがあります。
「float」している要素が複数ある時は、高さが最も大きい要素に合わせて続く要素を配置できる「clear: both;」を使うのが一般的です。
「clear: both;」を使う理由と「clear: right;」の仕様
「clear: both;」は浮いている全ての要素を強制的に解除しているのではなく、厳密には「float」を指定した全ての要素の高さを認識して「margin-top(要素の上のスペース)」を自動調整するという仕様になっています。
(※「clearfix」で生成された疑似要素にこれを用いると、疑似要素の上マージンを「float」で浮いた要素のうち最も高さがあるものに合わせて自動調整するので、あたかも全ての「float」が解除されたかのように表示できます。)
設問のような2つ以上の「float」している要素に対して「clear: both;」を指定したものを「clear: right;」に書き換えてしまうと、右側に「float」している要素の高さだけを認識して「margin-top」が自動調整されて左に浮いている要素の高さは無視されるため、図のように一部が潜り込むような形になってしまいます。
元々「clearfix」自体がCSS全体で使い回すことを前提としている(左右2つ以上の「float」に対して一々CSSにコードを記述するのは無駄だし必要性がない)ため、上記のような特性を持つ「clear: both;」がテンプレとして選ばれるのは必然だと言えるでしょう。
テキストが潜り込まない理由と疑似要素の横幅について

テキスト要素には、「float」などで潜り込んだり重なって見えなくならないよう必ず見える位置に調整されるという補正仕様があります。浮いている青い要素と被らない位置に文字が表示されているのはそのためです。
要素を検証するとわかるのですが、「clearfix」で生成された疑似要素は画面の横幅いっぱいまで広がっています。疑似要素の横幅は「float」で被ったり潜り込んだ時に自動調整されるわけではないので誤認しないようご注意ください。
まとめ
「clearfix」は各要素が「float」で浮いている状態を強制的に解除しているわけではなく、疑似要素を使って上スペース(margin-top)を「clear: both;」で自動調整している――これを理解していると既存デザインをカスタマイズする際に困ることはなくなると思います。
自力でのカスタマイズ中に「clearfix」や「float」まわりで詰まってしまった方は、CSSをよく見てどの要素に対して「clearfix」が使われているのか、間違った位置に「clear: both;」指定してしまっていないかを確認するようにしてみてくださいね。